Dijital ürün geliştirme süreçlerinde, başarılı bir kullanıcı deneyimi sunmak ve verimli bir yapı oluşturmak için wireframe ve şema tasarımı gibi önemli aşamalara ihtiyaç vardır. Bu tasarım yöntemleri, hem arayüzü görsel olarak daha işlevsel hale getirmekte hem de arka plandaki sistemin nasıl işleyeceğini belirlemekte önemli roller oynar. Thro olarak Bu yazıda, wireframe ve şema tasarımının ne olduğunu, neden gerekli olduklarını ve nasıl uygulandıklarını detaylı bir şekilde inceleyeceğiz.
Wireframe Nedir?
Wireframe, genellikle bir web sitesinin veya uygulamanın iskelet yapısını oluşturan bir tasarım aracıdır. Bir diğer deyişle, wireframe, kullanıcı arayüzünün en temel unsurlarını ve düzenini gösteren basit bir şemadır. Bu şemada genellikle metin kutuları, butonlar, görseller ve diğer etkileşimli alanlar gösterir. Ancak renk, yazı tipi, görsel içerikler ve detaylı tasarım unsurları yer almaz. Wireframe, sadece temel yapıyı sunarak proje ekibine net bir yol haritası çizer.
Wireframe Tasarımının Avantajları:
Netlik Sağlar: Proje başlangıcında oluşturulan wireframe, tasarımın genel yapısı hakkında tüm paydaşlara net bir fikir sunar. Bu sayede, ekip üyeleri ve müşteriler, projenin yönünü baştan doğru bir şekilde anlar. İletişimi Güçlendirir: Tasarımcılar, geliştiriciler ve müşteri arasında etkili bir iletişim kurar. Görsel tasarım ve yazılım geliştirme süreçleri başlamadan önce işlevsel unsurlar üzerinde fikir birliği sağlanır.
Zaman ve Maliyet Tasarrufu: Tasarım sürecinde yapılan hataları ve yanlış anlaşılmaları en aza indirir. Bu da ileride yeniden yapılacak tasarım revizyonlarının önüne geçerek zaman ve maliyet tasarrufu sağlar. Kullanıcı Deneyimini İyileştirir: Kullanıcıların bir sayfada nasıl hareket edeceğini planlamak için etkili bir araçtır. Wireframe, tasarımın işlevsel yapısına odaklandığı için kullanıcı akışını optimize etmek kolaylaşır.
Wireframe’in bu faydaları sayesinde, dijital projelerde hata payı azalır ve daha verimli bir süreç izlenir.
Wireframe Şablon Bölümleri
1. Başlık (Header)
- Logo Alanı: Sol üst köşede logo yer alır.
- Navigasyon Menüsü: Ana başlıkların olduğu menü, genellikle sağ üst köşede yer alır.
- Ana sayfa
- Hakkımızda
- Hizmetler
- İletişim
- Arama Çubuğu: Sağ üst köşede kullanıcıların site içi arama yapabileceği alan.
2. Ana Görsel (Hero Section)
- Başlık: Büyük bir yazı ile ana mesaj veya slogan.
- Alt Başlık: Kullanıcının ilgisini çekecek açıklayıcı bir cümle.
- Çağrı Butonu (Call-to-Action): Kullanıcıyı harekete geçiren butonlar (örn: “Hemen Başlayın”, “Teklif Al”).
3. İçerik Bölümleri (Body Content)
A. Hizmetler Bölümü
- İkonlar veya Görseller: Üç ya da dört hizmet ikonu veya görseli.
- Hizmet Başlıkları: Her bir hizmet için kısa başlıklar.
- Hizmet Açıklamaları: Her hizmetin altında kısa bir açıklama.
B. Özellikler/Avantajlar
- Simetrik Kutu Yapısı: 3-4 adet yan yana dizilmiş kutucuk, her biri bir özellik ya da avantajı simgeler.
- Başlık ve Metin Alanı: Kutucukların altında bu özellikleri anlatan kısa açıklamalar.
C. Referanslar (Testimonials)
- Müşteri Yorumları: Kullanıcıların görüşlerini ve geri bildirimlerini içeren küçük alanlar.
- Fotoğraf veya İsim: Müşteri fotoğrafları ya da adları ile birlikte.
4. Alt Bilgi (Footer)
- Linkler:
- İletişim
- Gizlilik Politikası
- Sosyal Medya İkonları
- Kısa Açıklamalar: Firma hakkında kısa bir metin.
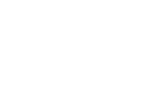
Wireframe Şablonunun Görseli
- Başlık ve Navigasyon Menüsü en üstte basit bir yatay çubuk.
- Hero Bölgesi geniş bir alan, ortasında büyük bir başlık ve altında harekete geçirici buton.
- Hizmet Alanı simetrik kare kutular halinde, her birinde ikon veya kısa bir açıklama.
- Testimonial Bölgesi küçük daire veya kareler içinde müşteri fotoğrafları ve kısa yorumları.
- Alt Bilgi sayfanın en altında, küçük yazılar ve sosyal medya ikonları.
Bu şablon, temel bir wireframe yapısı sunar ve dijital projelerde sıklıkla kullanılır.
Şema Tasarımı Nedir?
Wireframe, genellikle kullanıcı arayüzüne odaklanırken, şema tasarımı sistemin genel yapısını ve verilerin nasıl işleneceğini gösterir. Şema tasarımı, yazılım projelerinde kullanılan bir harita gibi düşünür. Bu harita, uygulamanın hangi bileşenlerden oluştuğunu, bu bileşenlerin birbirleriyle nasıl etkileşim kuracağını ve verilerin nasıl organize edileceğini detaylandırır.
Şema Tasarımının Faydaları:
Veri Akışını Gösterir: Şema tasarımı, bir sistemde verilerin nasıl akacağını ve hangi adımların izleneceğini net bir şekilde ortaya koyar. Bu, özellikle karmaşık yazılım projelerinde çok önemlidir.Sistemin İşleyişini Planlar: Şema, bir projenin işleyişini planlarken kullanıcıların hangi aşamalardan geçeceğini ve hangi verilerin nasıl işleneceğini gösterir. Bu planlama, yazılım geliştirme sürecinde geliştiricilere rehberlik eder.Teknik Sorunları Önler: Projenin ilerleyen aşamalarında oluşabilecek teknik sorunları önceden fark etme imkanı sağlar. Örneğin, bir veri tabanı şeması, veritabanındaki ilişkilerin nasıl kurulacağını gösterir ve olası hataları erken aşamada tespit etmeye yardımcı olur.
Wireframe ve şema tasarımları birlikte kullanıldığında, projenin hem işlevsellik hem de altyapı açısından kusursuz bir şekilde çalışmasını sağlar. Wireframe tasarımı ile kullanıcı arayüzü optimize edilirken, şema tasarımı ile arka plandaki sistem doğru bir şekilde inşa eder.
Şema Tasarımı Şablonu
1. Veri Tabanı Şeması (Entity-Relationship Diagram – ERD)
Veri tabanı şema tasarımı, uygulamanın veri yapılarını temsil eden tablo ve ilişkilerden oluşur. Aşağıda örnek bir e-ticaret sitesi için veri tabanı şeması şablonu yer almaktadır:
Tablolar (Entities) ve İlişkiler
A. Kullanıcılar (Users) Tablosu
- Kullanıcı ID (UserID): Birincil anahtar (Primary Key), her kullanıcı için benzersiz bir ID.
- Ad Soyad (Name): Kullanıcının adı ve soyadı.
- E-posta (Email): Kullanıcının e-posta adresi.
- Şifre (Password): Kullanıcının giriş yapması için gereken şifre.
- Kayıt Tarihi (RegistrationDate): Kullanıcının sisteme katıldığı tarih.
İlişki: Kullanıcılar, siparişler (Orders) tablosu ile bire çok ilişkiye sahiptir (one-to-many).
B. Siparişler (Orders) Tablosu
- Sipariş ID (OrderID): Birincil anahtar (Primary Key), her sipariş için benzersiz bir ID.
- Kullanıcı ID (UserID): Yabancı anahtar (Foreign Key), kullanıcılar tablosu ile ilişkiyi sağlar.
- Sipariş Tarihi (OrderDate): Siparişin verildiği tarih.
- Toplam Tutar (TotalAmount): Siparişin toplam tutarı.
İlişki: Siparişler, sipariş detayları (OrderDetails) tablosu ile bire çok ilişkiye sahiptir.
C. Ürünler (Products) Tablosu
- Ürün ID (ProductID): Birincil anahtar, her ürün için benzersiz bir ID.
- Ürün Adı (ProductName): Ürünün adı.
- Fiyat (Price): Ürünün birim fiyatı.
- Stok (Stock): Ürünün mevcut stok durumu.
İlişki: Ürünler, sipariş detayları tablosu ile bire çok ilişkiye sahiptir.
D. Sipariş Detayları (OrderDetails) Tablosu
- Detay ID (DetailID): Birincil anahtar, her sipariş detayı için benzersiz bir ID.
- Sipariş ID (OrderID): Yabancı anahtar, siparişler tablosu ile ilişkiyi sağlar.
- Ürün ID (ProductID): Yabancı anahtar, ürünler tablosu ile ilişkiyi sağlar.
- Adet (Quantity): Sipariş edilen ürünün adedi.
- Toplam Fiyat (TotalPrice): Sipariş edilen ürünün toplam fiyatı (Adet * Ürün Fiyatı).
2. Şema İlişkileri
- Bir Kullanıcı, birden fazla sipariş verebilir. (One-to-Many)
- Bir Sipariş, bir veya daha fazla ürün içerebilir. (One-to-Many)
- Bir Ürün, farklı siparişlerde birden fazla kez bulunabilir. (One-to-Many)
- Bir Sipariş Detayı, bir sipariş ve bir ürünü bağlar. Bu ilişki genellikle “Çoktan Çoğa (Many-to-Many)” bir ilişkiyi temsil eder ve genellikle “Sipariş Detayları” gibi bir ara tablo kullanılır.
Şema Tasarımı Şablonu Görselleştirilmesi
- Kullanıcılar Tablosu: Bir ana tablo olarak, diğer tablolarla ilişki kurar.
- Siparişler Tablosu: Kullanıcılar tablosu ile bire çok ilişkili.
- Ürünler Tablosu: Ürün bilgilerini tutar ve sipariş detayları tablosu ile bire çok ilişkili.
- Sipariş Detayları Tablosu: Hem siparişler hem de ürünler tablosu ile ilişkili.
Bu şema tasarım şablonu, tipik bir web tabanlı e-ticaret uygulamasındaki temel veri tabanı yapısını gösterir. Tablolar arası ilişkiler, sistemin nasıl işlediğini anlamayı kolaylaştırır ve daha optimize veri yönetimine olanak tanır.
Wireframe ve Şema Tasarımı Arasındaki Farklar
Proje sürecinin farklı aşamalarında kullanılır ve farklı işlevlere sahiptir. Wireframe, daha çok görsel bir tasarım aracıyken, şema tasarımı teknik bileşenlerin nasıl organize edileceğini gösterir.
Kapsam: Wireframe, arayüzün temel yapısını gösterirken; şema tasarımı, verilerin ve sistemin nasıl işleneceğine odaklanır. Odak Noktası: Wireframe, kullanıcının deneyimini optimize ederken, şema tasarımı sistemin işlevselliğini ve teknik yapısını oluşturur. Uygulama Alanı: Wireframe, web sayfası ya da uygulamanın görünümünü tasarlarken kullanılır. Şema tasarımı ise veritabanı şeması, sistem şeması gibi daha teknik detaylar içeren projelerde tercih eder.
Wireframe ve Şema Tasarımı İçin En Popüler Araçlar
Wireframe ve şema tasarımı yapmak için çeşitli araçlar kullanılabilir. Bu araçlar, hem kullanıcı deneyimini geliştirmek hem de yazılım geliştirme sürecini hızlandırmak için tasarlanmıştır. İşte en çok popüler araçlar:
Adobe XD: Adobe’nin tasarım araçları arasında yer alan XD, wireframe oluşturmak için sıkça kullanılır. Kullanıcı dostu arayüzü ve güçlü araç seti sayesinde tasarımcılar hızlı bir şekilde projeler oluşturur.
Figma: Bulut tabanlı bir tasarım aracıdır. Ekipler arasında işbirliği yapmak ve wireframe tasarımları üzerinde gerçek zamanlı çalışmak için idealdir.
Sketch: Özellikle Mac kullanıcıları arasında popüler olan Sketch, kullanıcı arayüzü ve wireframe tasarımı yapmak için kullanılan bir diğer güçlü araçtır.
Şema Tasarımı İçin Kullanılan Araçlar
Lucidchart: Diagram ve akış şeması oluşturmak için kullanılan etkili bir araçtır. Karmaşık veritabanı şemalarından kullanıcı akışlarına kadar geniş bir yelpazede kullanır. Microsoft Visio: Profesyonel şema tasarımları yapmak isteyen kullanıcılar için oldukça etkilidir. Özellikle büyük ölçekli projelerde tercih eder. Draw.io: Ücretsiz bir şema tasarım aracı olan Draw.io, basit ve kullanımı kolay bir arayüze sahiptir. Hem küçük projeler hem de karmaşık sistemler için uygundur.
Bu araçlar, wireframe ve şema tasarımlarını kolay ve hızlı bir şekilde hazırlamak için tasarlanmıştır. Her iki tasarım sürecinde de kullanılacak araçlar, projenin ihtiyaçlarına göre seçilmelidir.
Wireframe ve Şema Tasarımında Dikkat Edilmesi Gerekenler
Wireframe ve şema tasarımı yaparken dikkat edilmesi gereken bazı önemli noktalar vardır. Bu noktalar, tasarım sürecinin verimli geçmesini ve projenin başarılı olmasını sağlar.
Basitlik: Wireframe tasarımı yaparken aşırı detaydan kaçınılmalıdır. Tasarımın temel amacı, yapıyı ve düzeni göstermek olduğundan, karmaşık görseller ve detaylı renk paletlerinden kaçınmak gerekir. Kullanıcı Odaklı Yaklaşım: Özellikle wireframe tasarımında, kullanıcının sayfada nasıl hareket edeceğini ve hangi yolları izleyeceğini düşünmek gerekir. Kullanıcı deneyimi her zaman ön planda tutulmalıdır.
Esneklik: Projeler ilerledikçe ihtiyaçlar değişebilir. Bu nedenle, hem wireframe hem de şema tasarımında esnek olmak ve gerektiğinde revizyon yapmaya açık olmak önemlidir.Geri Bildirim Alma: Tasarım sürecinde ekip üyelerinden ve müşteriden geri bildirim almak oldukça önemlidir. Bu, tasarımın doğru bir şekilde ilerlemesini sağlar.
Wireframe ve Şema Tasarımının SEO Üzerindeki Etkisi
İyi bir wireframe ve şema tasarımı, sadece kullanıcı deneyimini iyileştirmekle kalmaz, aynı zamanda SEO açısından da olumlu etkiler yaratır. İşlevsel ve kullanıcı dostu bir arayüz, ziyaretçilerin sitede daha uzun süre kalmasını sağlar. Ayrıca, mobil uyumlu ve hızlı yüklenen bir sayfa yapısı, arama motorları tarafından da olumlu karşılanır.
Mobil Uyumlu Tasarım: Mobil cihazların kullanımının artmasıyla birlikte, sitelerin mobil uyumlu olması SEO açısından büyük önem taşır. Wireframe aşamasında mobil uyumlu tasarımlar oluşturmak, SEO çalışmalarına büyük katkı sağlar. Hızlı Yükleme Süresi: Sayfa yüklenme hızı, arama motorlarının dikkat ettiği önemli bir faktördür. Karmaşık görsellerden ve gereksiz detaylardan kaçınmak, sayfanın hızlı yüklenmesine yardımcı olur.